Talk Kaimuki
Coffee by Day and Cocktails by Night


Cafe to Bar
Understanding the Client
Formerly known as ‘Coffee Talk,’ Talk Kaimuki has reimagined their space by opening their doors at night, offering a vibrant evening atmosphere. Now they are the art of coffee by day and the craft of cocktails by night.
New Menu, New Me
Designing a New Website
Talk needed a website that not only aligns with their established brand personality but also highlights their new menu and evening offerings. The design reflects their unique blend of warmth, creativity, and community spirit, while embracing a fresh, inviting vibe for their nighttime crowd.

Shaken and Stirred
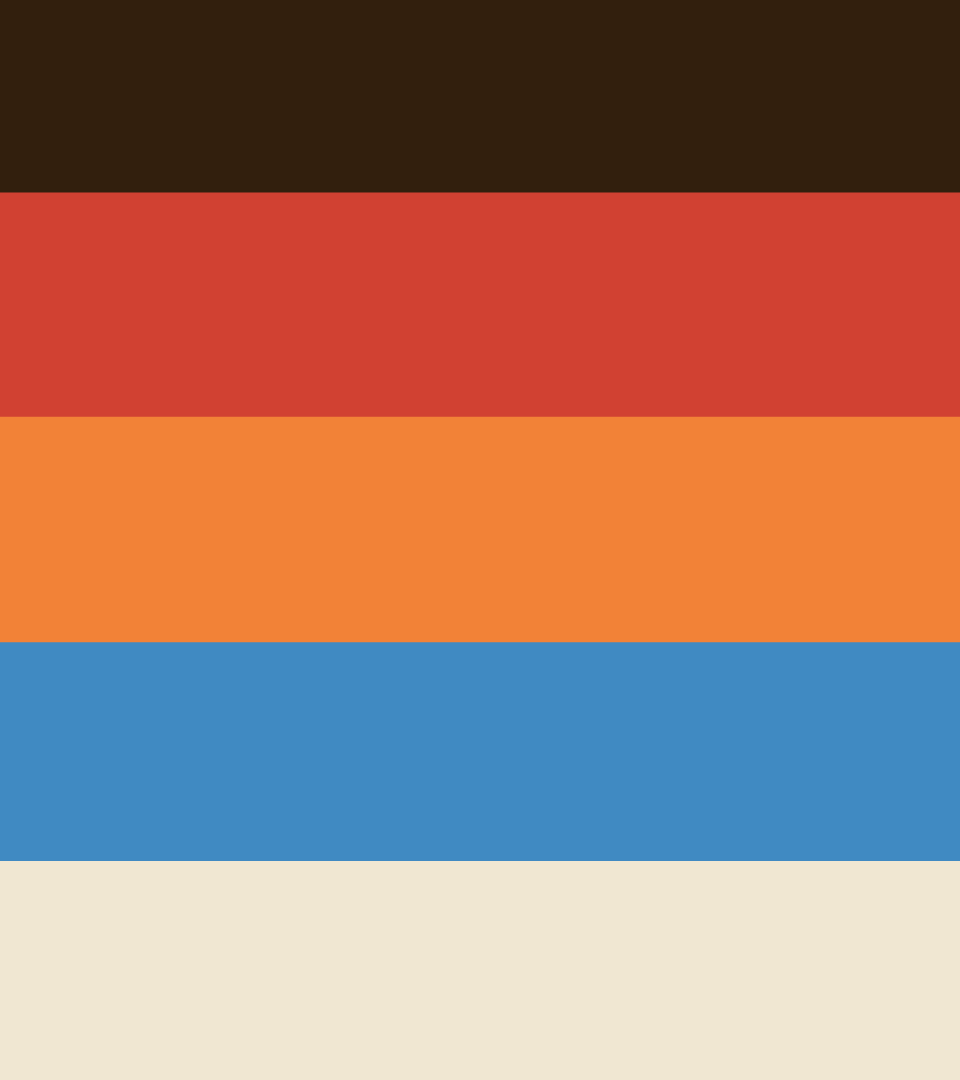
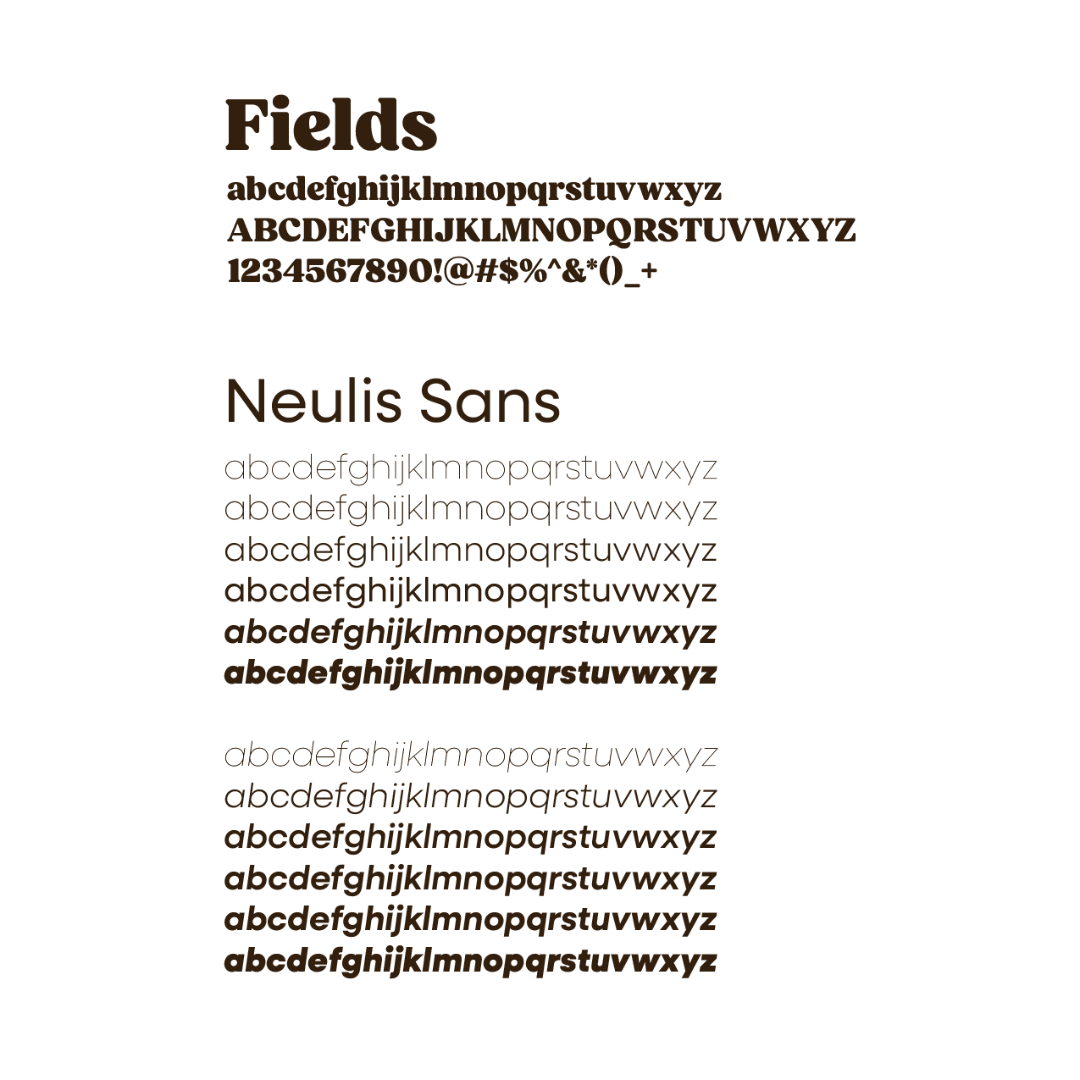
Colors & Style
The Talk Team is a crew of cool, trendy baristas and bartenders, mixing up next-gen energy. By tapping into their Instagram feeds to capture their Y2K-inspired style, I crafted two distinct themes—Day and Night (Coffee and Cocktails). The design reflects their dynamic offerings, resulting in a blend of moody and scrapbook vibes—ah, just right.



Brewing it Up
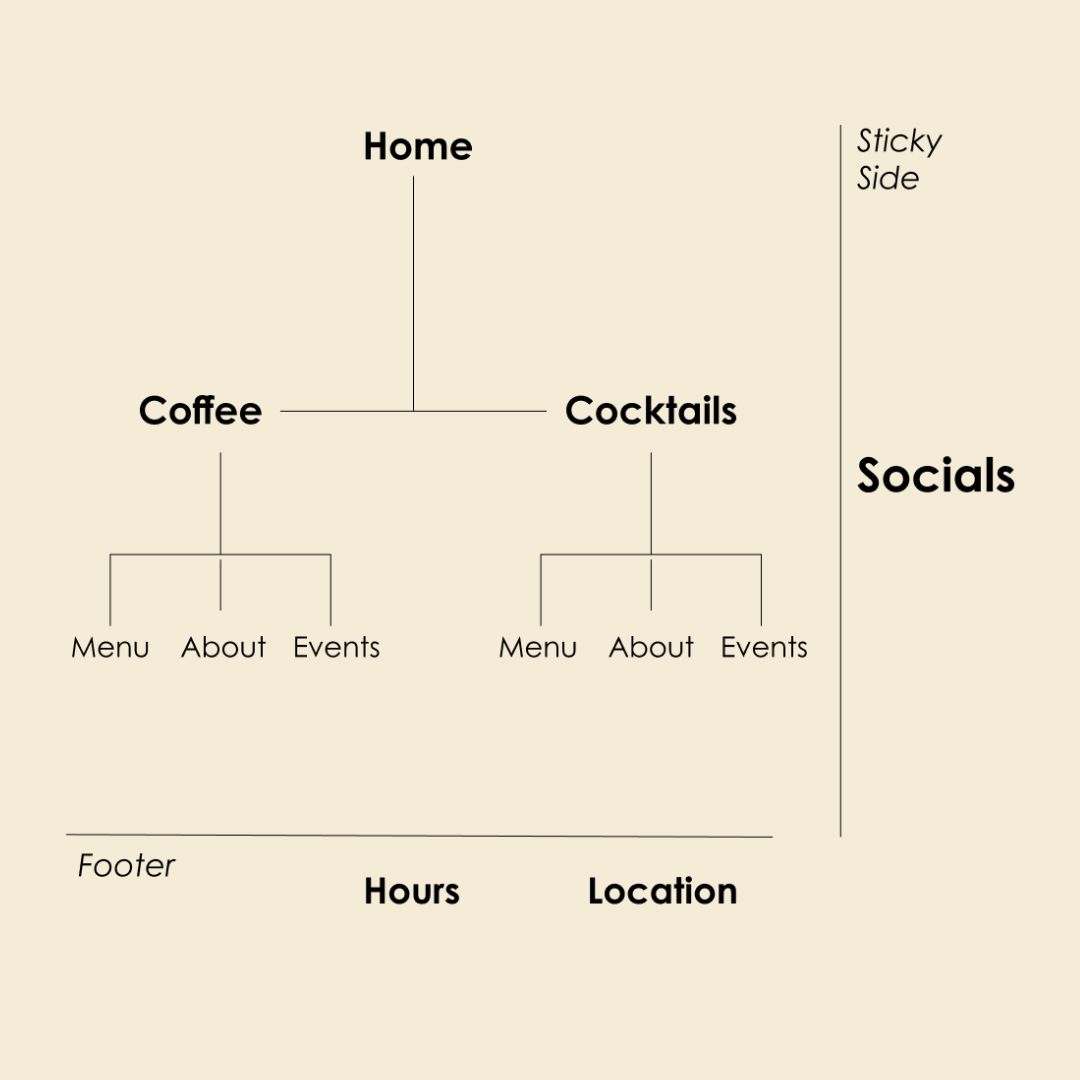
Wireframes, Site Mapping, & Iteration
After defining the visual direction, I moved on to creating the site map and low-fidelity wireframes. Through several rounds of iteration, I refined the design, developed the final high-fidelity wireframe, and then brought the site to life through code.
Day to Night
Button Refinement
The toggle button is a key feature, allowing users to switch between the two themes—Day to Night. I designed it to be a fun, interactive element that enhances the user experience. The button’s design is inspired by the cafe’s vibrant energy, making it a perfect fit for the brand.

Final Live Website
Let’s have a drink!
While my original prototype was ambitious, I enjoyed the process of coding it from scratch. Built with VS Code, you can click below to view the live site.
Click here for the live website!